【雷达通信】基于matlab线性调频(LFM)脉冲压缩雷达仿真【含Matlab源码 283期】
本文共 2109 字,大约阅读时间需要 7 分钟。
一、简介
1.雷达工作原理
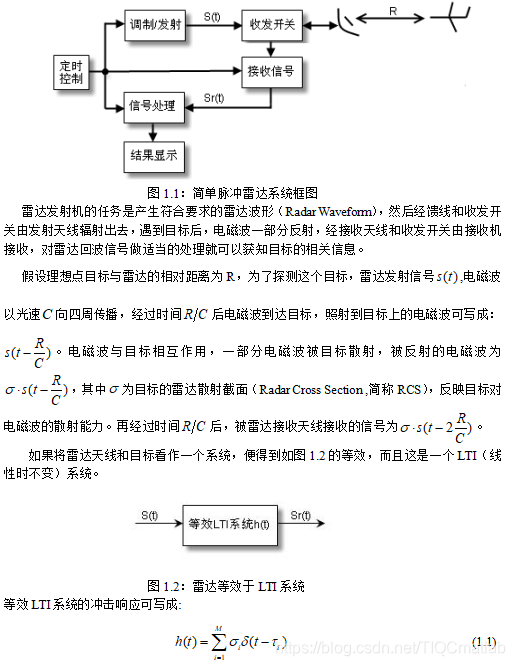
雷达是Radar(RAdio Detection And Ranging)的音译词,意为“无线电检测和测距”,即利用无线电波来检测目标并测定目标的位置,这也是雷达设备在最初阶段的功能。典型的雷达系统如图1.1,它主要由发射机,天线,接收机,数据处理,定时控制,显示等设备组成。利用雷达可以获知目标的有无,目标斜距,目标角位置,目标相对速度等。现代高分辨雷达扩展了原始雷达概念,使它具有对运动目标(飞机,导弹等)和区域目标(地面等)成像和识别的能力。雷达的应用越来越广泛。

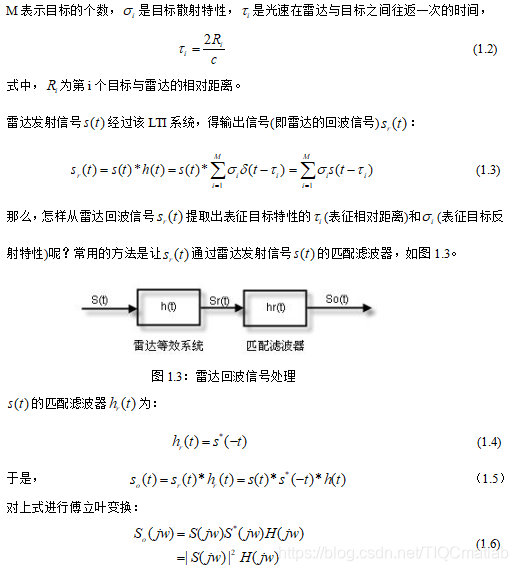
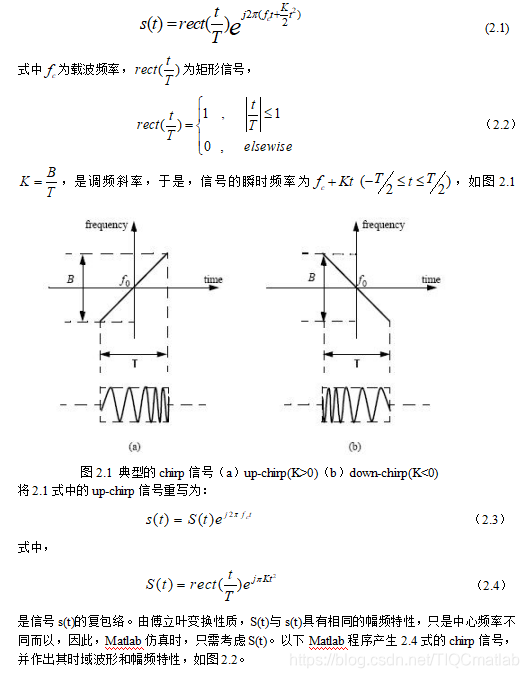
 2.线性调频(LFM)信号 脉冲压缩雷达能同时提高雷达的作用距离和距离分辨率。这种体制采用宽脉冲发射以提高发射的平均功率,保证足够大的作用距离;而接受时采用相应的脉冲压缩算法获得窄脉冲,以提高距离分辨率,较好的解决雷达作用距离与距离分辨率之间的矛盾。 脉冲压缩雷达最常见的调制信号是线性调频(Linear Frequency Modulation)信号,接收时采用匹配滤波器(Matched Filter)压缩脉冲。 LFM信号(也称Chirp 信号)的数学表达式为:
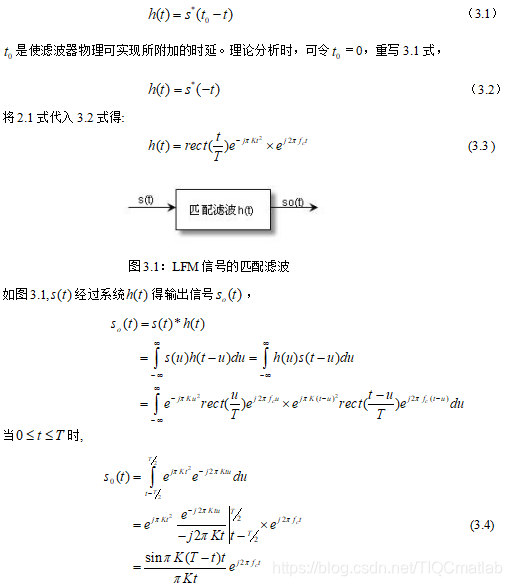
2.线性调频(LFM)信号 脉冲压缩雷达能同时提高雷达的作用距离和距离分辨率。这种体制采用宽脉冲发射以提高发射的平均功率,保证足够大的作用距离;而接受时采用相应的脉冲压缩算法获得窄脉冲,以提高距离分辨率,较好的解决雷达作用距离与距离分辨率之间的矛盾。 脉冲压缩雷达最常见的调制信号是线性调频(Linear Frequency Modulation)信号,接收时采用匹配滤波器(Matched Filter)压缩脉冲。 LFM信号(也称Chirp 信号)的数学表达式为:  3. LFM脉冲的匹配滤波 信号的匹配滤波器的时域脉冲响应为:
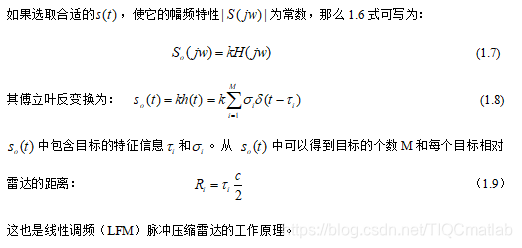
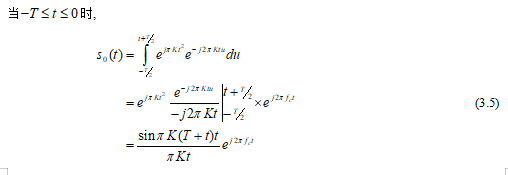
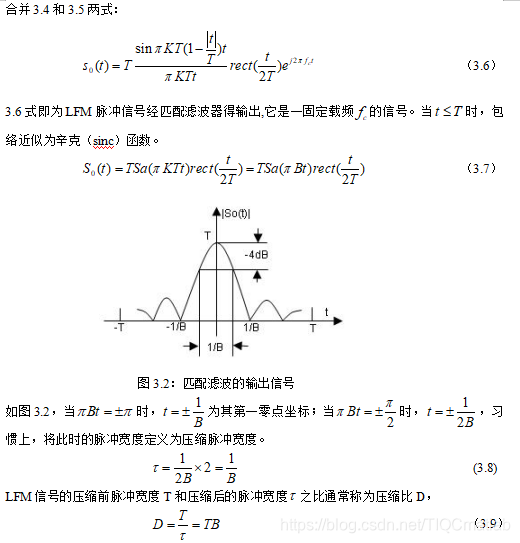
3. LFM脉冲的匹配滤波 信号的匹配滤波器的时域脉冲响应为: 


二、源代码
%%demo of LFM pulse radar%==================================================================function LFM_radar(T,B,Rmin,Rmax,R,RCS)if nargin==0 T=10e-6; %pulse duration 10us B=30e6; %chirp frequency modulation bandwidth 30MHz Rmin=10000;Rmax=15000; %range bin R=[10500,11000,12000,12008,13000,13002]; %position of ideal point targets RCS=[1 1 1 1 1 1]; %radar cross sectionend%==================================================================%%ParameterC=3e8; %propagation speedK=B/T; %chirp slopeRwid=Rmax-Rmin; %receive window in meterTwid=2*Rwid/C; %receive window in secondFs=5*B;Ts=1/Fs; %sampling frequency and sampling spacingNwid=ceil(Twid/Ts); %receive window in number%==================================================================%%Gnerate the echo t=linspace(2*Rmin/C,2*Rmax/C,Nwid); %receive window %open window when t=2*Rmin/C %close window when t=2*Rmax/C M=length(R); %number of targets td=ones(M,1)*t-2*R'/C*ones(1,Nwid);Srt=RCS*(exp(j*pi*K*td.^2).*(abs(td)
三、运行结果


四、备注
完整代码或者代写添加QQ1564658423
往期回顾>>>>>>转载地址:http://xgmf.baihongyu.com/
你可能感兴趣的文章
NIS认证管理域中的用户
查看>>
Nitrux 3.8 发布!性能全面提升,带来非凡体验
查看>>
NiuShop开源商城系统 SQL注入漏洞复现
查看>>
NI笔试——大数加法
查看>>
NLog 自定义字段 写入 oracle
查看>>
NLog类库使用探索——详解配置
查看>>
NLP 基于kashgari和BERT实现中文命名实体识别(NER)
查看>>
NLP 模型中的偏差和公平性检测
查看>>
Vue3.0 性能提升主要是通过哪几方面体现的?
查看>>
NLP 项目:维基百科文章爬虫和分类【01】 - 语料库阅读器
查看>>
NLP_什么是统计语言模型_条件概率的链式法则_n元统计语言模型_马尔科夫链_数据稀疏(出现了词库中没有的词)_统计语言模型的平滑策略---人工智能工作笔记0035
查看>>
NLP三大特征抽取器:CNN、RNN与Transformer全面解析
查看>>
NLP学习笔记:使用 Python 进行NLTK
查看>>
NLP度量指标BELU真的完美么?
查看>>
NLP的不同研究领域和最新发展的概述
查看>>
NLP的神经网络训练的新模式
查看>>
NLP采用Bert进行简单文本情感分类
查看>>
NLP问答系统:使用 Deepset SQUAD 和 SQuAD v2 度量评估
查看>>
NLP项目:维基百科文章爬虫和分类【02】 - 语料库转换管道
查看>>
NLP:从头开始的文本矢量化方法
查看>>